Introduction
How are you going to guarantee your React app works in each state of affairs? Testing is significant in software program growth. It ensures apps are purposeful and resilient as they evolve.
For React builders, testing particular person parts might be difficult. That is very true when sure capabilities want isolation. Mocking lets builders simulate part behaviors and take a look at them in isolation. It validates performance with out utilizing actual knowledge or exterior dependencies.
In truth, as per a survey by Statista in 2023, almost 47% builders prioritize testing frameworks like Jest for his or her skill to streamline part testing in JavaScript-based functions. Jest is a well-liked alternative for its simplicity and flexibility. It helps React builders simply create environment friendly, quick, and correct take a look at instances.
This information will discover mock React parts in Jest. We’ll break down every step to indicate why it’s vital for constructing secure and scalable apps. These practices will assist you simulate conduct, isolate dependencies, and guarantee each part works as supposed.
What’s Mocking?
Mocking means making faux variations of capabilities or elements of code to check how they work with out utilizing the actual factor. You’ll be able to Rent React Builders to imitate the conduct of parts or capabilities with out executing their precise code. This method is helpful in unit testing, the place that you must isolate every part to check it independently.
Mocking in React exams helps:
- Isolate Elements: By mocking dependencies, you possibly can take a look at every part with out interference from others.
- Management Exterior Behaviors: You’ll be able to outline how a mock ought to behave, guaranteeing predictable take a look at outcomes.
- Enhance Take a look at Efficiency: By changing resource-heavy parts with less complicated mocks, exams run sooner and extra effectively.
To successfully arrange mock React parts in Jest, it’s necessary to observe a sequence of important steps, every designed to simplify testing and improve accuracy. Right here’s an in depth information on mock a React part in Jest.
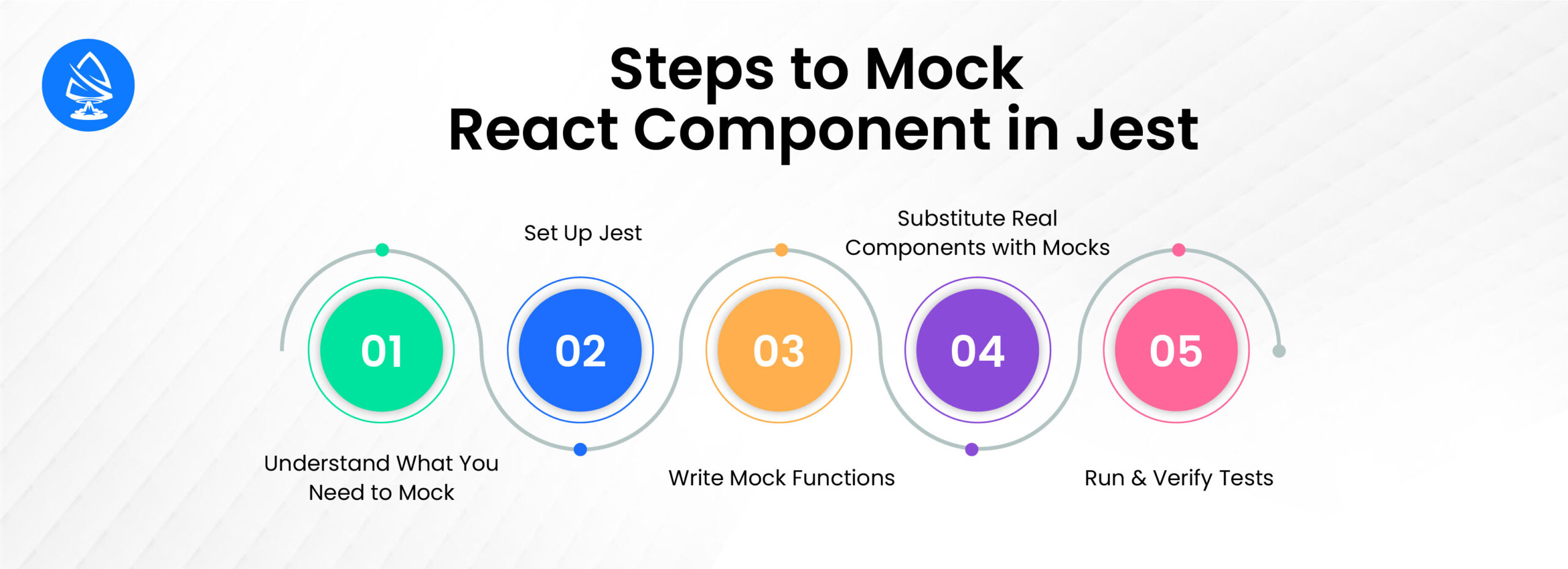
Steps to Mock React Part in Jest
Jest Mock React parts permit you to take a look at elements of your utility in isolation, simulating sure behaviors with out involving precise dependencies.
Comply with these steps for a whole understanding of mock a React part in Jest, making a testing setting that helps you confirm part performance exactly and effectively.

Step 1: Perceive What You Must Mock
Start by figuring out what particular performance or dependency must be remoted for testing. Normally, mocking is beneficial when:
- Elements depend on exterior knowledge: For example, in case your part fetches knowledge from an API, you possibly can mock the info to keep away from making precise HTTP requests throughout exams.
- Elements have parent-child relationships: When testing a baby part in isolation, it is best to mock the mother or father part’s interactions or shared knowledge.
- Capabilities deal with complicated logic: Capabilities that carry out calculations or rely on unpredictable components (like timestamps) might be simplified by means of mocks.
When planning your take a look at, take into consideration the behaviors you need to observe in isolation. With mocks, you possibly can simulate particular eventualities with out worrying about dependencies or exterior knowledge sources.
Step 2: Set Up Jest
For Jest mock parts, guarantee they’re appropriately put in and configured inside your React mission. Typically, Jest is preconfigured in case your mission was created utilizing an ordinary setup reminiscent of create-react-app.
- Examine Jest set up: Look in your package deal.json file to verify Jest is listed underneath dependencies or devDependencies.
- Set up Jest if lacking: Jest might not be current in some instances, particularly with customized setups. You’ll be able to set up it by working a easy npm or yarn command.
- Guarantee correct configuration: If in case you have personalized your mission’s take a look at setting, make sure that Jest is appropriately built-in by following Jest’s official documentation.
Establishing Jest creates the inspiration for testing and is a necessary first step in ensuring your take a look at setting works as anticipated.
Step 3: Write Mock Capabilities
Mock capabilities are essential as they simulate the conduct of the actual capabilities in your part. They will replicate the way in which precise capabilities would behave, permitting you to confirm their performance with out relying on actual knowledge.
Take into account these key factors when writing mock capabilities:
- Outline the mock conduct: For instance, in case your part depends on a fetchData operate that retrieves knowledge, a mock can imitate this knowledge retrieval with out requiring community entry. This may be notably useful if the info supply is complicated or if calling it may decelerate exams.
- Return particular values: Mock capabilities can return predefined values to simulate a profitable or failed operate. For instance, you might need a mock that all the time returns a selected knowledge set for consistency in testing.
- Observe interactions: Jest mock capabilities are glorious for monitoring what number of occasions a operate is known as, with what parameters, and during which sequence. This lets you make sure that your part interacts with dependencies exactly as anticipated.
Writing mock capabilities successfully includes figuring out how your part makes use of these capabilities after which mimicking that conduct in a managed means.
Step 4: Substitute Actual Elements with Mocks
That is the core of part mocking which is changing precise parts with mock parts utilizing Jest’s mock() operate. Substituting parts with mocks offers you management over their conduct, isolating the precise performance you need to take a look at.
On this step:
- Outline the Jest mock part: Utilizing Jest’s mock operate, specify which part or operate will probably be changed. This mock acts as a stand-in for the actual part, executing solely the conduct you configure.
- Management performance: By customizing the mock, you can also make it simulate behaviors, reminiscent of rendering a selected message, dealing with a selected occasion, or outputting a static aspect.
- Guarantee remoted testing: By mocking parts, you forestall interactions with different parts that will intervene with or complicate the take a look at outcomes. This lets you confirm if the part underneath take a look at works as anticipated, no matter different parts’ behaviors.
Substituting parts with mocks lets you keep full management over the take a look at setting, guaranteeing dependable and constant outcomes.
Step 5: Run and Confirm Checks
With the mocks arrange, the ultimate step is to execute your Jest take a look at instances to validate the mocked conduct. This step supplies insights into whether or not the mocks work as supposed and whether or not the part behaves as anticipated in isolation.
When working and verifying exams:
- Run the exams: Execute the Jest take a look at instances in your terminal. If there are errors, Jest supplies detailed suggestions on which capabilities or interactions didn’t carry out as anticipated.
- Confirm mock interactions: Jest tracks the mock capabilities’ utilization, exhibiting whether or not they had been known as, how usually, and what arguments they obtained. For instance, you would possibly need to test if a operate was known as as soon as when a part mounts.
- Examine returned values: Be sure that mock capabilities return the anticipated knowledge or outcomes. This helps confirm if the part processes knowledge appropriately when interacting with a mocked dependency.
- Validate assertions: Assertions are checks inside your exams that affirm particular behaviors. For instance, you possibly can assert {that a} specific aspect was rendered primarily based on the mock’s knowledge or {that a} operate name befell underneath particular situations.
Operating exams with mocks lets you confirm part performance with precision, guaranteeing that any sudden behaviors are flagged instantly. By working these exams constantly, you possibly can guarantee that new modifications don’t negatively have an effect on part efficiency or break present performance.
With the steps accomplished, you now have a strong basis for mock React parts in Jest, permitting you to isolate and take a look at particular elements of your utility successfully. However why undergo this course of? Mocking provides a number of vital advantages that improve each the standard and effectivity of testing. Let’s discover the important thing benefits of mock React parts in Jest.
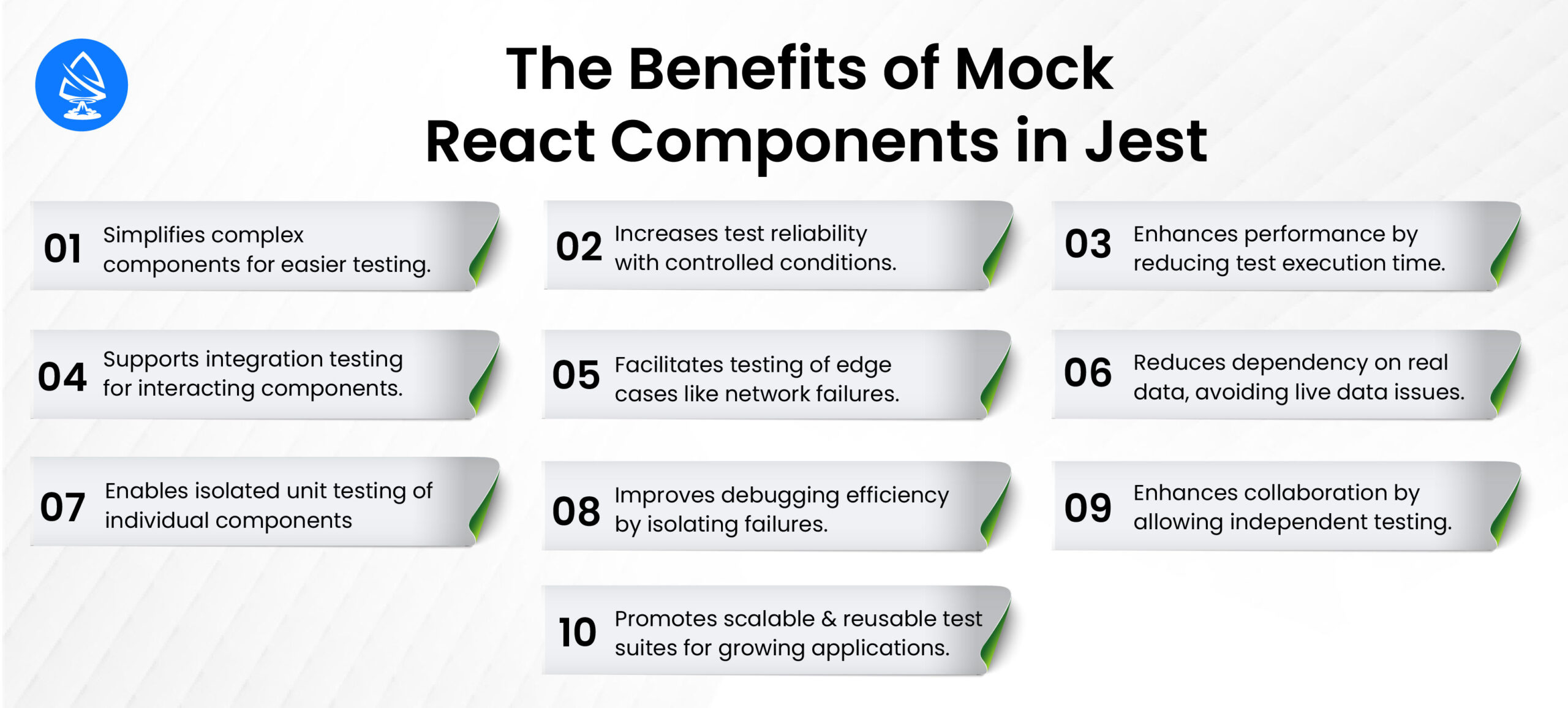
The Advantages of Mock React Elements in Jest
Jest Mock React parts can considerably enhance testing high quality, reliability, and effectivity. Right here’s an in-depth take a look at why it’s advantageous:

-
Simplifies Advanced Elements
Mocking React parts usually include a number of capabilities, hooks, and dependencies on exterior knowledge sources or companies. Mocking permits builders to isolate these complexities, focusing solely on the part’s core logic. This makes exams less complicated and extra manageable, particularly when coping with complicated knowledge flows or intricate consumer interactions.
-
Will increase Take a look at Reliability
Mocking ensures managed, predictable testing situations. By eradicating unpredictable variables, reminiscent of exterior API calls or asynchronous knowledge, exams yield constant outcomes. This reliability is essential, as inconsistent take a look at outcomes can undermine confidence within the codebase.
Operating exams on massive functions can take vital time and sources. By changing resource-heavy parts with light-weight mock capabilities, you scale back take a look at execution time and total efficiency load. Sooner exams result in faster suggestions cycles, which is especially useful when working frequent exams in steady integration environments.
-
Helps Integration Testing
Mocking is invaluable for integration exams that contain a number of interacting parts. When a number of parts rely on one another, mocks permit you to simulate their interactions in a managed method. This method ensures that every part performs as anticipated with out interference from others.
-
Facilitates Testing of Edge Instances
Some eventualities, like community failures or sudden inputs, might be difficult to copy. Mocks permit you to reliably simulate these edge instances, serving to builders perceive how a part will behave underneath uncommon situations. Testing edge instances contributes to the applying’s robustness, making ready it for real-world anomalies.
-
Reduces Dependency on Actual Knowledge
Mocking enables you to simulate knowledge inputs, eliminating the necessity for precise backend knowledge or community requests. This prevents potential points associated to reside knowledge fluctuations, connectivity points, or API downtime, making exams extra dependable and sooner to run.
-
Allows Remoted Unit Testing
Mocking permits builders to check particular person parts in isolation from the remainder of the applying. This deal with remoted unit testing ensures that every part is independently dependable, decreasing the danger of sudden points arising when parts are built-in into the bigger system.
-
Improves Debugging Effectivity
Mocked exams are typically simpler to debug as a result of they slim down the potential causes of take a look at failures. By isolating every part and its dependencies, it’s simpler to pinpoint which a part of the code isn’t performing as anticipated, resulting in sooner subject decision.
-
Enhances Collaboration in Crew Environments
When a number of builders are engaged on an utility, mocking makes it simpler for every crew member to check their parts independently. Mocking permits crew members to work with placeholders as a substitute of ready for every dependency to be absolutely developed, facilitating parallel growth and bettering crew productiveness.
-
Promotes Scalable Take a look at Suites
Mocking helps scalable testing practices by permitting builders to create environment friendly, reusable take a look at instances. As functions develop, exams with mocks might be expanded and tailored with out requiring extra sources. This scalability ensures that testing processes stay environment friendly and manageable, even in large-scale tasks.
Every of those advantages contributes to a extra environment friendly and dependable growth course of, serving to groups construct high-quality functions with confidence. With mocks into your Jest testing technique, you create a extra sturdy basis for testing complicated, real-world functions.
Remaining Phrases
Mocking parts in Jest is a necessary apply for React builders who need to guarantee their functions are each secure and scalable. By creating remoted environments, you possibly can simulate part behaviors, observe interactions, and take a look at parts in a managed method, guaranteeing that they operate as anticipated with out interference from different elements of the applying. The method might sound complicated, however as we’ve outlined, every step is easy and manageable.
For builders seeking to construct extra sturdy functions, understanding and mastering the artwork of mocking in Jest is a priceless talent. With the precise instruments, setup, and information, you possibly can make sure that your mocking React parts are totally examined and prepared for real-world utilization.
Should you’re searching for experience in growing or testing sturdy React functions, Artoon Options provides devoted React Growth Companies to assist convey your tasks to life with effectivity and high quality.
Contact our trusted React.js Growth Firm on +91-908-163-7774 now!
FAQs
1. Why is mocking necessary in testing React parts?
Mocking permits builders to isolate parts, simulate particular behaviors, and take a look at performance with out relying on actual knowledge or pointless dependencies. That is essential for constant, environment friendly testing.
2. What forms of capabilities are perfect for mocking in Jest?
Capabilities that contain knowledge fetching, complicated calculations, or parent-child relationships inside parts are perfect for mocking to streamline testing and enhance accuracy.
3. Do I want Jest put in to mock React parts?
Sure, Jest have to be put in in your mission to mock and take a look at parts successfully. Most traditional React setups, like these created with create-react-app, include Jest preconfigured.
4. How do I confirm that my mock capabilities are working appropriately?
Jest lets you observe the calls to mock capabilities, the parameters handed to them, and the values they return. This helps affirm that your mocks are precisely simulating the supposed performance.
5. How does mocking profit large-scale React functions?
Mocking permits builders to totally take a look at parts in isolation, making it simpler to determine and repair points early on. For giant-scale functions, this method ensures that particular person parts carry out as anticipated with out being affected by different parts or dependencies.




